Daftar isi
PHP merupakan singkatan dari Hypertext Preprocessor yaitu bahasa pemrograman yang sifatnya open source. Script dari PHP nantinya akan diproses pada server dan jenis server yang biasanya digunakan oleh PHP adalah Nginx, Apache dan LiteSpeed.
Contoh dari kode PHP ada 4 yaitu HTML, CSS, JavaScript dan gabungan dari ketiganya. Berikut ini penjelasan dari contoh kode PHP yaitu sebagai berikut:
HTML
Kita bisa saja menyisipkan kode PHP di dalam HTML menggunakan editor PHP favorit. Contoh penggunaan kode PHP di dalam HTML adalah sebagai berikut ini yaitu:
<!DOCTYPE html>
<html>
<head>
<title>Contoh</title>
<head>
<?php
echo “Halo, Apa Kabar”;
?>
</body>
</html>
CSS
Berikut ini adalah contoh dari penggunaan gabungan dari HTML dengan CSS yaitu:
<!DOCTYPE html>
<html>
<body>
<head>
<style>
h2{
color:white;
backgorund-color:red;
padding:5px;
}
p{
color:blue;
}
</style>
<?php>
echo “<h1>Selamat Datang</h1>”;
echo “<p>Semoga Harimu Menyenangkan</p>”;
?>
</body>
</html>
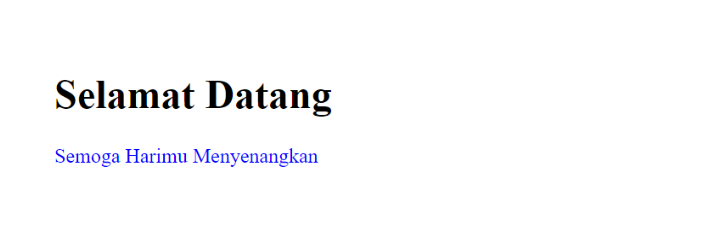
Pada saat digunakan bersama dengan CSS maka output yang diberikan memiliki atribut CSS seperti warna dan ukuran font yang berbeda. Tampilan pada browser adalah berikut ini:

Java Script
Contoh penggunaan kode PHP dengan java script adalah sebagai berikut ini yaitu:
<!DOCTYPE html>
<html>
<body>
<h2>Selamat Datang<br>
Semoga Harimu Menyenangkan</h2>
<b>Ini adalah Contoh Gabungan PHP dan Javascript</b>
<br>
<p ide=”demo”>PHP Dasar</p>
<button type=”button”>
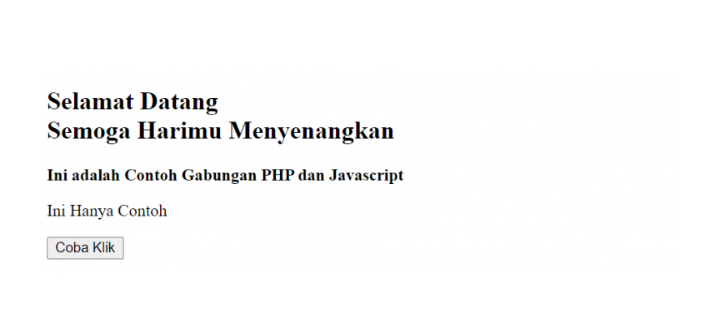
Berikut ini adalah tampilan pada browser yang berdasarkan kode kode diatas yaitu:

Gabungan
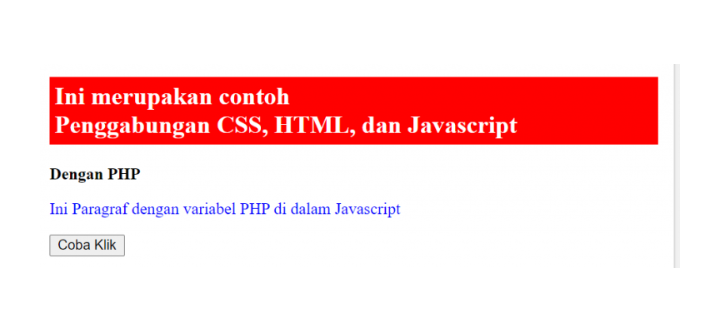
Gabungan ini adalah kombinasi dari ketiga kode diatas yaitu HTML, CSS dan Javascript. Berikut ini contoh dari kode PHP dengan kombinasi ketiga diatas yaitu:
<!DOCTYPE html>
<html>
<body>
<head>
<style>
h2{
color:white;
backround-color:red;
padding:5px;
}
p{
color:blue;
}
</style>
</head>
<h2>Ini merupakan contoh<br>
Penggabungan CSS, HTML, dan Javascript</h2>
<b>Dengan PHP</b>
<br>
<p id=”demo”>Contoh</p>
<button type=”button”>
Berikut ini tampilan yang berada pada browser: