Daftar isi
Wireframe merupakan salah satu elemen kunci dalam desain antarmuka pengguna (UI) yang memiliki peran penting dalam pengembangan produk digital.
Sebagai kerangka awal dari suatu tata letak atau halaman, wireframe memberikan gambaran visual tentang struktur dan komponen utama yang akan ada dalam suatu desain.
Dalam dunia desain dan pengembangan, wireframe sering kali menjadi langkah awal yang tidak bisa diabaikan, karena membantu tim desain dan pengembangan untuk memahami hierarki informasi, alur pengguna, dan distribusi elemen-elemen kunci sebelum proses desain yang lebih detail dimulai.
Artikel ini akan menjelaskan secara lebih mendalam tentang peran wireframe, keuntungan penggunaannya, dan bagaimana wireframe dapat menjadi landasan yang kuat untuk menciptakan pengalaman pengguna yang lebih baik dalam produk digital.
Pengertian Wireframe
Wireframe adalah representasi visual sederhana dari suatu tata letak atau antarmuka pengguna (UI) dalam desain produk digital. Biasanya, wireframe dibuat pada tahap awal pengembangan, sebelum desainer memasukkan elemen desain yang lebih rinci atau elemen grafis yang kompleks.
Wireframe bertujuan untuk menyoroti struktur dasar suatu halaman atau layar tanpa terlalu fokus pada aspek estetika.
Dalam istilah sederhana, wireframe sering kali disebut sebagai “kerangka” atau “kerangka dasar” yang memberikan gambaran tentang letak elemen-elemen utama, seperti teks, gambar, tombol, dan area fungsional lainnya.
Penggunaan wireframe memiliki beberapa keuntungan, termasuk membantu tim desain dan pengembangan untuk merancang struktur informasi dengan lebih baik, mengidentifikasi dan memecahkan masalah desain potensial, serta menyediakan dasar yang jelas untuk berkolaborasi antara anggota tim.
Dengan fokus pada susunan dan fungsi dasar, wireframe membantu mengarahkan perhatian pada aspek fundamental dari suatu produk digital sebelum perancangan visual yang lebih rinci dimulai.
Ini mempermudah pemahaman dan komunikasi antara anggota tim, pengembang, dan pemangku kepentingan lainnya dalam proses pengembangan produk.
Perbedaan Wireframe, Mockup dan Prototipe
Wireframe, mockup, dan prototipe adalah tiga konsep yang berbeda dalam tahapan desain produk digital, dan masing-masing memiliki tujuan dan tingkat detail yang berbeda. Berikut adalah perbedaan antara ketiganya secara rinci:
Wireframe
- Definisi: Wireframe adalah representasi visual sederhana yang menunjukkan struktur dasar suatu antarmuka pengguna. Ini biasanya berupa garis dan bentuk dasar yang menyoroti letak elemen-elemen utama seperti teks, gambar, tombol, dan area fungsional lainnya.
- Tujuan: Memberikan gambaran umum tentang tata letak dan hierarki informasi tanpa terlalu memperhatikan detail desain atau elemen grafis.
- Level Detail: Rendah. Wireframe fokus pada susunan elemen-elemen dasar tanpa memperhatikan estetika atau detail visual.
Mockup
- Definisi: Mockup adalah representasi lebih rinci dari antarmuka pengguna yang mencakup elemen grafis dan desain visual. Ini memberikan gambaran yang lebih nyata tentang bagaimana produk akhir akan terlihat.
- Tujuan: Menggabungkan desain visual dengan elemen-elemen fungsional untuk memberikan pemahaman yang lebih mendalam tentang estetika dan pengalaman pengguna.
- Level Detail: Menengah. Mockup memperhatikan desain visual, warna, dan elemen grafis tanpa menyertakan fungsionalitas yang sebenarnya.
Prototipe
- Definisi: Prototipe adalah model interaktif yang mencakup fungsionalitas nyata dari suatu produk digital. Ini memungkinkan pengguna untuk menguji dan mengalami navigasi serta interaksi dengan elemen-elemen antarmuka.
- Tujuan: Memberikan pengalaman pengguna yang lebih lengkap dan memvalidasi fungsionalitas produk. Prototipe dapat digunakan untuk pengujian pengguna, mendapatkan umpan balik, dan mengidentifikasi masalah interaksi.
- Level Detail: Tinggi. Prototipe mencakup desain visual, interaksi, dan fungsionalitas secara menyeluruh.
Dengan demikian, sementara wireframe memberikan pandangan kasar tentang struktur, mockup menyajikan desain visual dengan lebih rinci, dan prototipe memberikan pengalaman interaktif dan fungsional secara nyata. Pemilihan antara ketiganya tergantung pada fase pengembangan dan tujuan desain yang ingin dicapai.
Fungsi Wireframe
Wireframe memiliki beberapa fungsi kunci dalam proses desain antarmuka pengguna (UI) dan pengembangan produk digital. Berikut adalah beberapa poin yang menjelaskan fungsi wireframe secara lebih detail:
1. Penentuan Struktur Dasar
Wireframe membantu dalam menentukan struktur dasar suatu halaman atau layar. Dengan menyederhanakan elemen-elemen antarmuka menjadi bentuk dan garis dasar, wireframe membantu tim desain dan pengembangan untuk fokus pada tata letak dan organisasi informasi.
2. Hierarki Informasi
Wireframe membantu menetapkan hierarki informasi dengan menyoroti elemen-elemen yang paling penting dan menentukan bagaimana elemen-elemen tersebut berinteraksi. Ini membantu dalam membuat pengalaman pengguna yang lebih terstruktur dan efisien.
3. Kolaborasi Tim
Wireframe sering digunakan sebagai alat kolaborasi antara anggota tim desain, pengembang, dan pihak terkait lainnya. Dengan memberikan representasi visual yang jelas, wireframe memudahkan komunikasi dan pemahaman di antara anggota tim dengan latar belakang yang berbeda.
4. Perbaikan Konsep Awal
Pada tahap awal pengembangan, wireframe memungkinkan tim untuk dengan cepat mengeksplorasi berbagai konsep desain tanpa terlalu terikat pada detail-desain visual. Ini memudahkan perubahan dan iterasi konsep secara cepat.
5. Identifikasi Masalah Desain
Wireframe membantu tim dalam mengidentifikasi potensi masalah desain sebelum tahap desain visual yang lebih rinci dimulai. Dengan fokus pada susunan dan struktur, masalah seperti navigasi yang tidak jelas atau hierarki informasi yang kurang efektif dapat diidentifikasi lebih awal.
6. Pemahaman Alur Pengguna
Wireframe membantu dalam memahami alur pengguna melalui suatu halaman atau proses. Ini membantu pengembang dan desainer untuk memastikan bahwa antarmuka menyajikan informasi dengan cara yang logis dan mudah dipahami oleh pengguna.
7. Efisiensi Pengembangan
Dengan memberikan pandangan struktural sebelum desain visual yang lebih rinci, wireframe dapat meningkatkan efisiensi dalam pengembangan. Tim pengembang dapat memahami dengan jelas kebutuhan fungsional tanpa terganggu oleh elemen desain yang kompleks.
8. Konsistensi Desain
Wireframe membantu dalam mencapai konsistensi desain di seluruh produk. Dengan menetapkan struktur dasar dan pola desain, wireframe membantu memastikan bahwa elemen-elemen antarmuka seragam di seluruh aplikasi atau situs web.
Dengan demikian, wireframe bukan hanya alat desain yang sederhana, tetapi juga merupakan elemen kunci dalam pengembangan produk digital yang berhasil. Fungsinya mencakup aspek-aspek kritis seperti struktur, hierarki, kolaborasi tim, dan efisiensi pengembangan.
Struktur Wireframe
Struktur wireframe mencakup berbagai elemen dasar yang membentuk kerangka suatu halaman atau layar dalam desain antarmuka pengguna.
Meskipun wireframe bersifat sederhana dan tidak memperhatikan detail visual, strukturnya harus cukup jelas untuk menggambarkan susunan dan hierarki elemen-elemen utama.
Berikut adalah beberapa komponen umum yang membentuk struktur wireframe:
1. Header
Menyertakan elemen-elemen seperti logo, judul halaman, atau elemen navigasi tingkat atas. Header biasanya berada di bagian paling atas halaman dan memberikan identifikasi serta akses ke elemen-elemen kunci.
Menunjukkan struktur navigasi dan menu. Ini mencakup tautan atau tombol untuk menu utama, submenu, atau navigasi lainnya yang memandu pengguna melalui situs atau aplikasi.
3. Konten Utama
Merupakan area tempat informasi utama atau fungsi produk ditempatkan. Konten utama mencakup teks, gambar, dan elemen interaktif lainnya yang merupakan inti dari halaman atau layar tersebut.
4. Sidebar
Opsi tambahan yang sering kali ditempatkan di sisi layar, seperti menu samping atau widget khusus. Sidebar dapat digunakan untuk menampilkan informasi tambahan atau memberikan akses cepat ke fitur tertentu.
Berada di bagian paling bawah halaman dan umumnya berisi informasi tambahan, tautan ke halaman-halaman terkait, atau elemen lainnya seperti tombol “Hubungi Kami” atau informasi hak cipta.
6. Tombol dan Tautan
Menunjukkan lokasi dan bentuk tombol, serta tautan ke halaman atau fungsi tertentu. Ini membantu dalam menentukan cara pengguna berinteraksi dengan antarmuka.
7. Ruangan Kosong (Whitespace)
Memberikan ruang antara elemen-elemen untuk meningkatkan kejelasan dan memastikan tata letak yang bersih. Whitespace membantu pengguna untuk fokus pada elemen-elemen utama tanpa kebingungan visual.
8. Placeholder untuk Media
Tempat untuk menunjukkan di mana gambar, video, atau elemen media lainnya akan ditempatkan. Ini memberikan gambaran tentang bagaimana halaman akan terlihat ketika diisi dengan konten sebenarnya.
9. Grid dan Struktur
Menggunakan grid atau garis panduan untuk menentukan susunan dan proporsi elemen-elemen. Ini membantu mencapai konsistensi dan ketertiban dalam tata letak.
10. Anotasi atau Keterangan
Menyertakan keterangan atau anotasi untuk menjelaskan fungsi atau keterkaitan antara elemen-elemen. Ini memastikan bahwa semua anggota tim dan pemangku kepentingan memiliki pemahaman yang seragam tentang tujuan dan fungsionalitas setiap elemen.
Struktur wireframe dapat bervariasi tergantung pada jenis produk digital yang sedang dikembangkan, misalnya, situs web, aplikasi seluler, atau perangkat lunak desktop. Meskipun sederhana, wireframe harus memberikan pandangan yang jelas dan komprehensif tentang susunan elemen-elemen antarmuka.
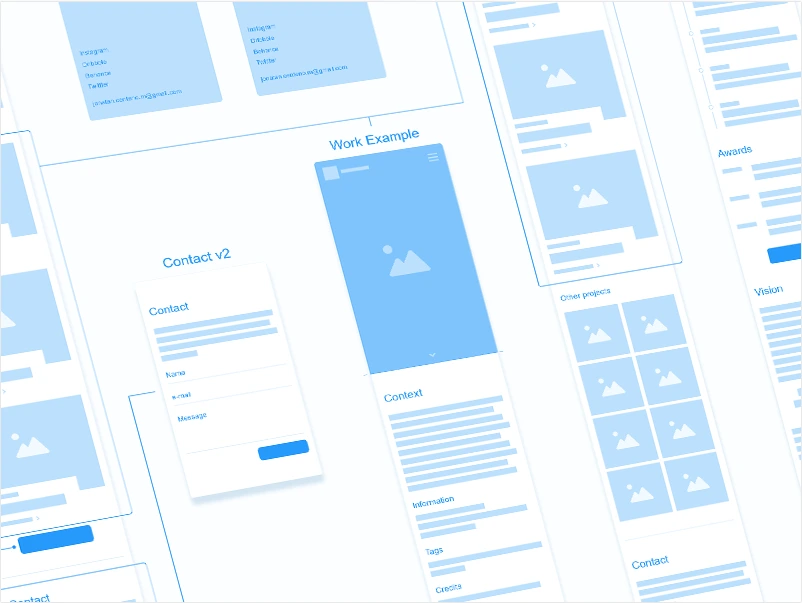
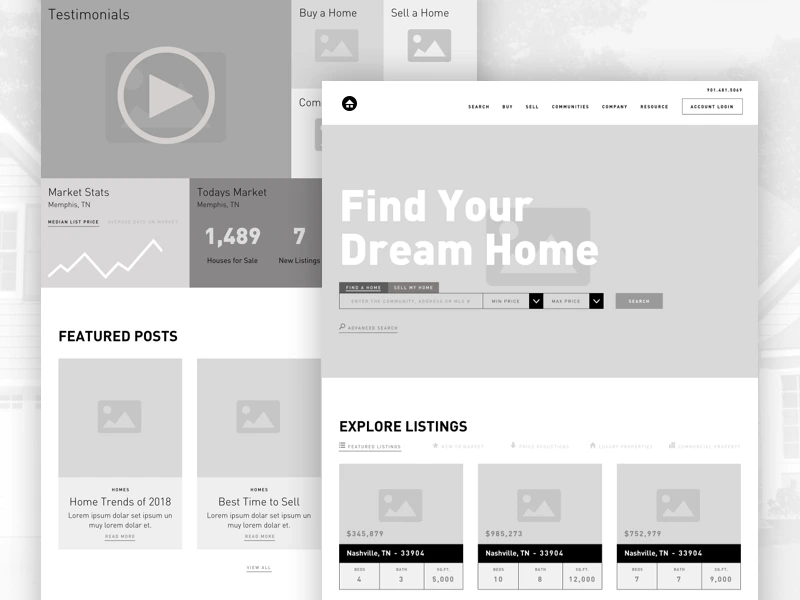
Contoh Wireframe
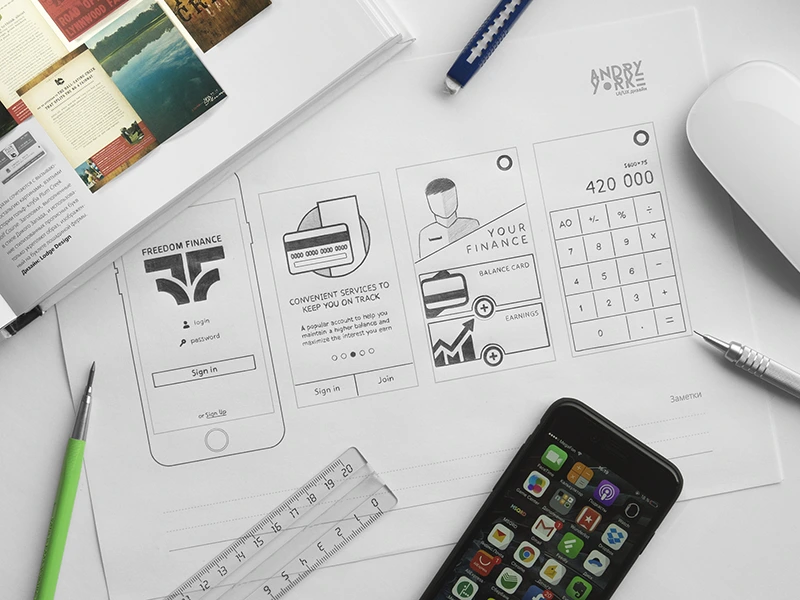
1. Simple, Hand-drawn Wireframe

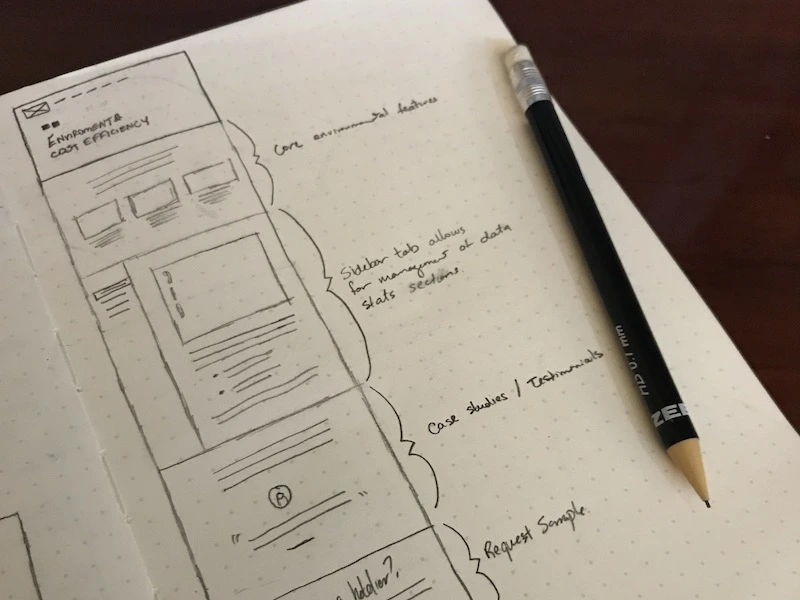
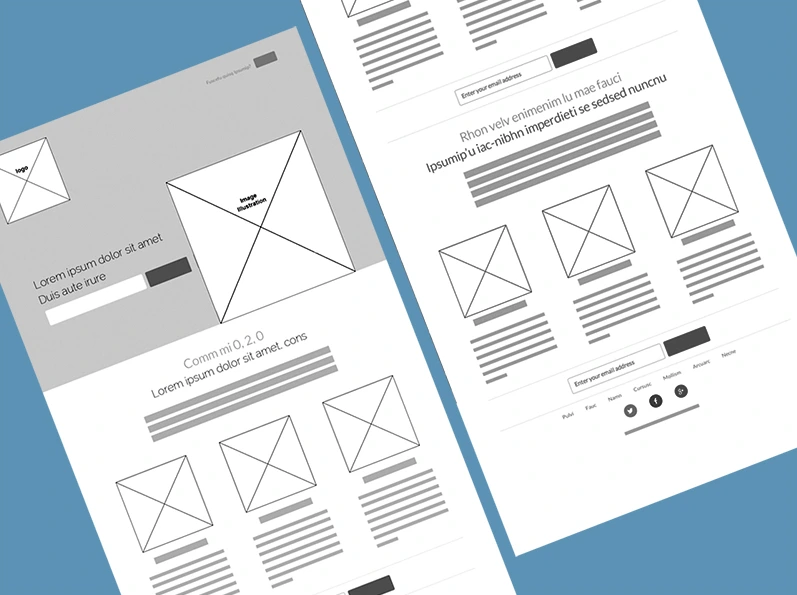
2. Low-fidelity Wireframe

3. Wireframe with User Journey

4. Wireframe with Multiple Search Options

5. Detailed, Hand-drawn Wireframe