Pengertian Mockup
Mockup adalah representasi visual dari desain atau konsep produk, sering kali digunakan untuk memperlihatkan tampilan kasar atau prototipe dari suatu produk sebelum produk tersebut diimplementasikan secara penuh.
Mockup memberikan gambaran umum tentang bagaimana produk akan terlihat dan berperilaku, membantu dalam komunikasi antara tim pengembangan, desainer, dan pemangku kepentingan lainnya.
Mockup memberikan representasi visual statis atau interaktif dari produk atau desain. Ini dapat mencakup tampilan antarmuka pengguna, struktur halaman web, perancangan produk fisik, atau elemen desain lainnya.
Sebagai perbedaan dengan prototipe yang interaktif, mockup biasanya bersifat non-interaktif. Artinya, pengguna tidak dapat berinteraksi dengan elemen-elemen di dalamnya. Mockup sering kali digunakan sebagai dasar untuk mendapatkan umpan balik dan revisi.
Tim desain dan pengembangan dapat berkolaborasi untuk memperbaiki dan menyempurnakan desain sebelum melanjutkan ke tahap implementasi. Penggunaan mockup dapat meningkatkan efisiensi dalam proses desain dan perancangan produk, meminimalkan risiko kesalahan dan memastikan bahwa semua pemangku kepentingan memiliki pemahaman yang seragam.
Jenis Mockup
Ada berbagai jenis mockup yang dapat digunakan tergantung pada kebutuhan dan konteks proyek. Berikut adalah beberapa jenis mockup yang umum digunakan:
1. Mockup Antarmuka Pengguna (UI)
Mockup UI digunakan untuk membuat representasi visual dari tampilan antarmuka pengguna suatu aplikasi atau situs web. Ini mencakup elemen-elemen seperti tombol, formulir, ikon, dan layout halaman.
2. Mockup Halaman Web
Fokus pada tampilan halaman web, mencakup struktur dan elemen desain seperti header, footer, navigasi, dan konten halaman. Mockup halaman web membantu memvisualisasikan tata letak dan komponen utama situs.
3. Mockup Aplikasi Mobile
Seperti mockup UI, mockup aplikasi mobile digunakan untuk merancang dan memvisualisasikan tampilan antarmuka pengguna aplikasi yang dirancang untuk perangkat seluler, seperti smartphone atau tablet.
4. Mockup Produk Fisik
Mockup produk fisik mencakup model atau representasi visual dari produk fisik, seperti kemasan, desain produk, atau penempatan logo. Ini dapat membantu dalam mendapatkan gambaran tentang bagaimana produk akan terlihat secara fisik.
5. Mockup Buku atau Majalah
Didesain untuk menunjukkan layout dan desain halaman dari buku, majalah, atau publikasi lainnya. Mockup ini berguna dalam industri penerbitan untuk menilai penataan dan tata letak konten.
6. Mockup Identitas Merek (Branding)
Melibatkan representasi visual identitas merek, termasuk logo, warna, dan elemen desain lainnya. Ini membantu dalam memahami bagaimana elemen identitas merek akan diterapkan pada berbagai media.
Mencakup desain visual untuk poster, brosur, atau materi pemasaran lainnya. Mockup ini membantu memahami tata letak dan presentasi visual dari materi pemasaran.
8. Mockup Pakaian atau Produk Fashion
Digunakan untuk memvisualisasikan desain pakaian atau produk fashion. Ini dapat melibatkan model, potongan kain, dan elemen desain lainnya.
9. Mockup Verifikasi Responsif (Responsive Design)
Mencakup berbagai tampilan layar untuk menunjukkan responsivitas desain, terutama dalam konteks situs web atau aplikasi responsif.
10. Mockup Lingkungan
Didesain untuk menunjukkan bagaimana suatu produk atau elemen desain akan terlihat dalam konteks lingkungan fisiknya, seperti mockup interior ruangan atau eksterior bangunan.
11. Mockup Packaging (Kemasan)
Mencakup desain kemasan produk, membantu melihat bagaimana kemasan akan terlihat pada produk fisik.
Mockup dapat dibuat dengan berbagai alat desain grafis, seperti Adobe Photoshop, Sketch, atau menggunakan perangkat lunak khusus mockup. Pilihan mockup yang tepat tergantung pada tujuan dan fokus proyek desain yang sedang dijalani.
Fungsi Mockup
Mockup memiliki beberapa fungsi utama dalam dunia desain, terutama dalam proses pengembangan produk, desain web, dan desain grafis. Berikut adalah beberapa fungsi utama dari mockup:
1. Visualisasi Konsep
Mockup membantu dalam visualisasi konsep produk atau desain sebelum dibangun atau diimplementasikan secara penuh. Ini memungkinkan tim desain dan pengembangan untuk melihat bagaimana produk atau desain akan terlihat dan berinteraksi dalam keadaan nyata.
2. Retroaksi Awal
Mockup memungkinkan pihak terkait untuk memberikan umpan balik awal tanpa harus menghabiskan banyak waktu atau sumber daya. Hal ini memungkinkan perubahan dan penyesuaian pada tahap awal pengembangan, menghemat waktu dan biaya.
3. Komunikasi Ide
Mockup membantu dalam komunikasi ide dan konsep antara anggota tim desain, pengembang, dan pihak terkait lainnya. Ini membantu semua pihak untuk memiliki pemahaman yang seragam tentang arah desain.
4. Pengujian Pengalaman Pengguna (User Experience – UX)
Dengan melibatkan mockup dalam proses desain, tim dapat menguji pengalaman pengguna dan membuat perubahan yang diperlukan untuk meningkatkan kenyamanan dan fungsionalitas produk.
5. Pembuatan Prototipe Cepat
Mockup dapat diubah menjadi prototipe interaktif yang memberikan gambaran nyata tentang cara produk akan berfungsi. Prototipe ini dapat digunakan untuk mengumpulkan umpan balik lebih lanjut atau bahkan untuk demonstrasi awal kepada klien atau pemangku kepentingan.
6. Penghematan Waktu dan Biaya
Dengan menggunakan mockup, tim dapat mengidentifikasi masalah dan membuat perubahan sebelum produk atau desain sebenarnya dikembangkan sepenuhnya. Hal ini dapat menghemat waktu dan biaya, terutama jika perubahan signifikan diperlukan setelah implementasi dimulai.
7. Pemasaran dan Presentasi
Mockup sering digunakan dalam materi pemasaran dan presentasi untuk memperkenalkan desain atau produk baru kepada klien atau pemangku kepentingan. Ini membantu dalam memberikan gambaran yang jelas dan menarik tentang hasil akhir yang diharapkan.
Struktur Mockup
Struktur mockup dapat bervariasi tergantung pada jenis desain yang sedang dikerjakan, apakah itu desain website, aplikasi mobile, materi pemasaran, atau produk fisik. Namun, secara umum, mockup biasanya terdiri dari elemen-elemen berikut:
1. Elemen Visual Utama
Tata letak atau susunan elemen utama seperti header, konten, dan footer. Penentuan palet warna dan gaya desain yang mencakup font, ikon, dan elemen visual lainnya. Penyertaan gambar, grafik, atau ilustrasi yang mewakili konten sebenarnya.
2. Elemen Navigasi
Jika mockup melibatkan desain situs web atau aplikasi, perlihatkan struktur menu dan navigasi. Tampilkan tombol atau elemen interaktif lainnya yang dapat digunakan pengguna.
3. Konten Utama
Tampilkan teks placeholder untuk judul, paragraf, dan elemen teks lainnya. Jika ada, masukkan elemen media seperti video atau audio.
4. Elemen Interaktif
Beri tanda atau link palsu yang menggambarkan bagaimana pengguna akan berinteraksi dengan elemen di halaman tersebut. Formulir Jika diperlukan, masukkan elemen formulir dengan bidang input dan tombol kirim.
5. Responsif atau Variasi Layout
Jika mockup ditujukan untuk desain responsif, perlihatkan bagaimana tata letak berubah untuk tampilan desktop dan mobile.
6. Informasi Tambahan
Tambahkan anotasi atau keterangan untuk menjelaskan elemen tertentu atau memberikan panduan kepada pihak yang melihat mockup. Sertakan catatan desain atau spesifikasi teknis jika diperlukan.
7. Prototipe Interaktif
Link Antarmuka Pengguna (UI) Jika mockup diubah menjadi prototipe interaktif, berikan link atau tautan untuk menjelajahi interaktivitasnya.
Aplikasi Mockup
Ada banyak aplikasi desain dan prototyping yang dapat digunakan untuk membuat mockup, baik untuk desain web, aplikasi mobile, atau produk lainnya. Berikut adalah beberapa aplikasi populer yang sering digunakan oleh desainer untuk membuat mockup:
1. Sketch
Sketch adalah aplikasi desain vektor yang sangat populer di kalangan desainer UI/UX. Ini menyediakan alat untuk membuat mockup, prototipe, dan desain antarmuka pengguna.
2. Adobe XD
Adobe XD adalah aplikasi desain dan prototyping yang memungkinkan desainer membuat mockup dan prototipe dengan cepat. Terintegrasi dengan produk Adobe lainnya.
3. Figma
Figma adalah alat desain kolaboratif berbasis web yang memungkinkan tim bekerja bersama secara real-time. Cocok untuk membuat mockup dan prototipe.
4. InVision
InVision adalah alat prototyping yang memungkinkan desainer membuat mockup interaktif dan prototipe. Mendukung kolaborasi tim dan pengujian pengguna.
5. Axure RP
Axure RP adalah alat prototyping dan wireframing yang kuat. Digunakan untuk membuat mockup yang sangat interaktif dan mengandung fungsionalitas yang canggih.
6. Balsamiq
Balsamiq adalah alat wireframing yang membantu dalam membuat mockup dengan tampilan yang sederhana, mirip dengan sketsa tangan.
7. Mockplus
Mockplus adalah alat desain dan prototyping yang memungkinkan desainer membuat mockup dengan cepat dan menguji ide desain dengan prototipe.
8. Proto.io
Proto.io adalah alat prototyping berbasis web yang membantu desainer membuat mockup dan prototipe interaktif.
Contoh Mockup
Berikut merupakan beberapa contoh mockup sebagai pelengkap pemahaman:
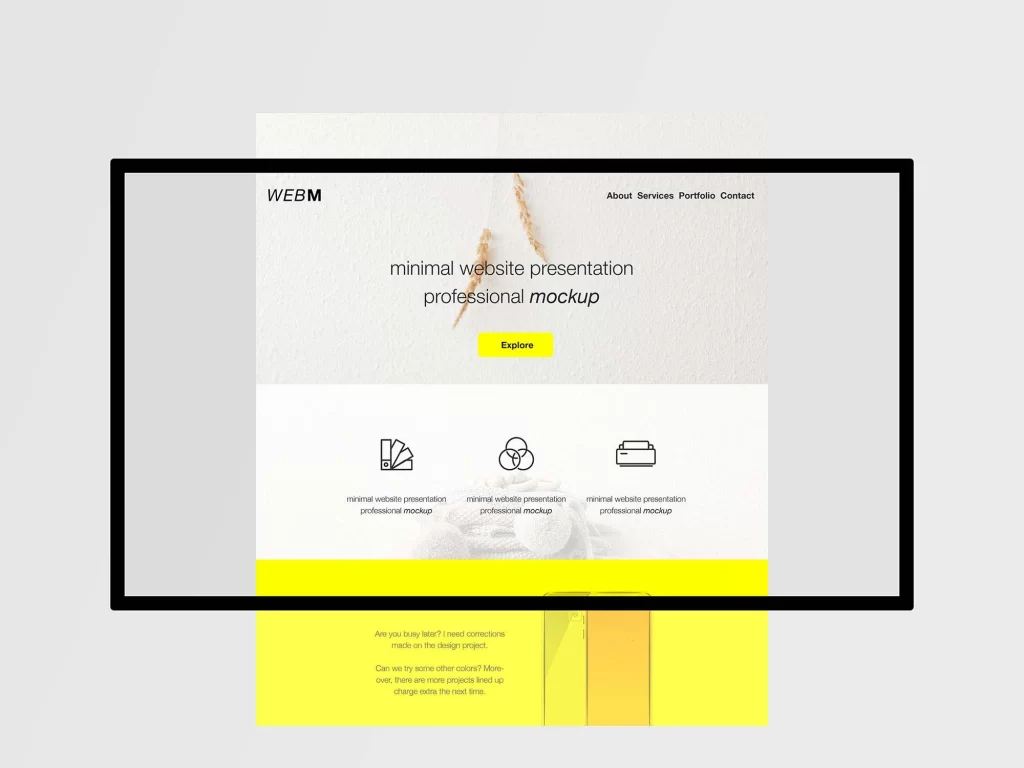
Mockup Website

Mockup website adalah representasi visual dari desain situs web yang masih dalam tahap konsep atau perencanaan. Ini adalah versi statis dan non-interaktif dari situs web yang mencerminkan tata letak, struktur, dan elemen desain utama.
Mockup digunakan untuk memberikan gambaran visual kepada tim pengembangan, pemangku kepentingan, atau klien tentang bagaimana situs web akan terlihat sebelum mulai dikembangkan secara penuh.
Mockup Logo

Mockup logo adalah representasi visual dari desain logo yang digunakan untuk memberikan gambaran tentang bagaimana logo tersebut akan terlihat di berbagai konteks atau media. Mockup logo membantu untuk memvisualisasikan desain logo dalam situasi nyata, seperti pada produk, kertas stasioner, atau media promosi.
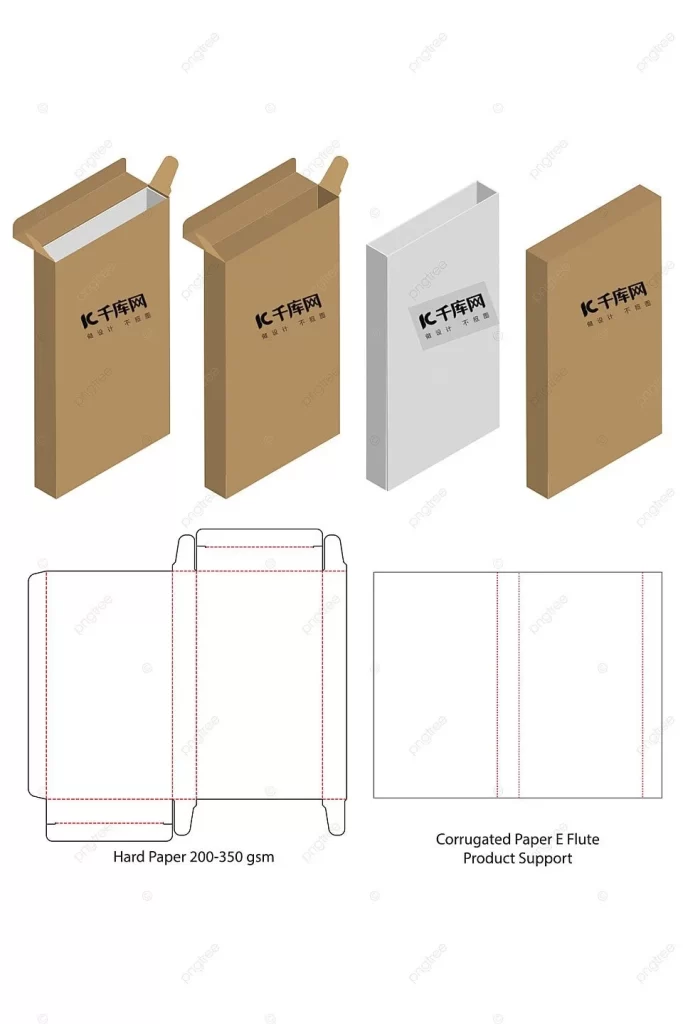
Mockup Kemasan

Mockup kemasan adalah representasi visual dari desain kemasan suatu produk yang digunakan untuk memberikan gambaran tentang bagaimana produk tersebut akan terlihat dalam situasi nyata. Mockup kemasan membantu desainer, produsen, dan pemangku kepentingan untuk mengevaluasi desain kemasan dalam berbagai konteks dan kondisi.